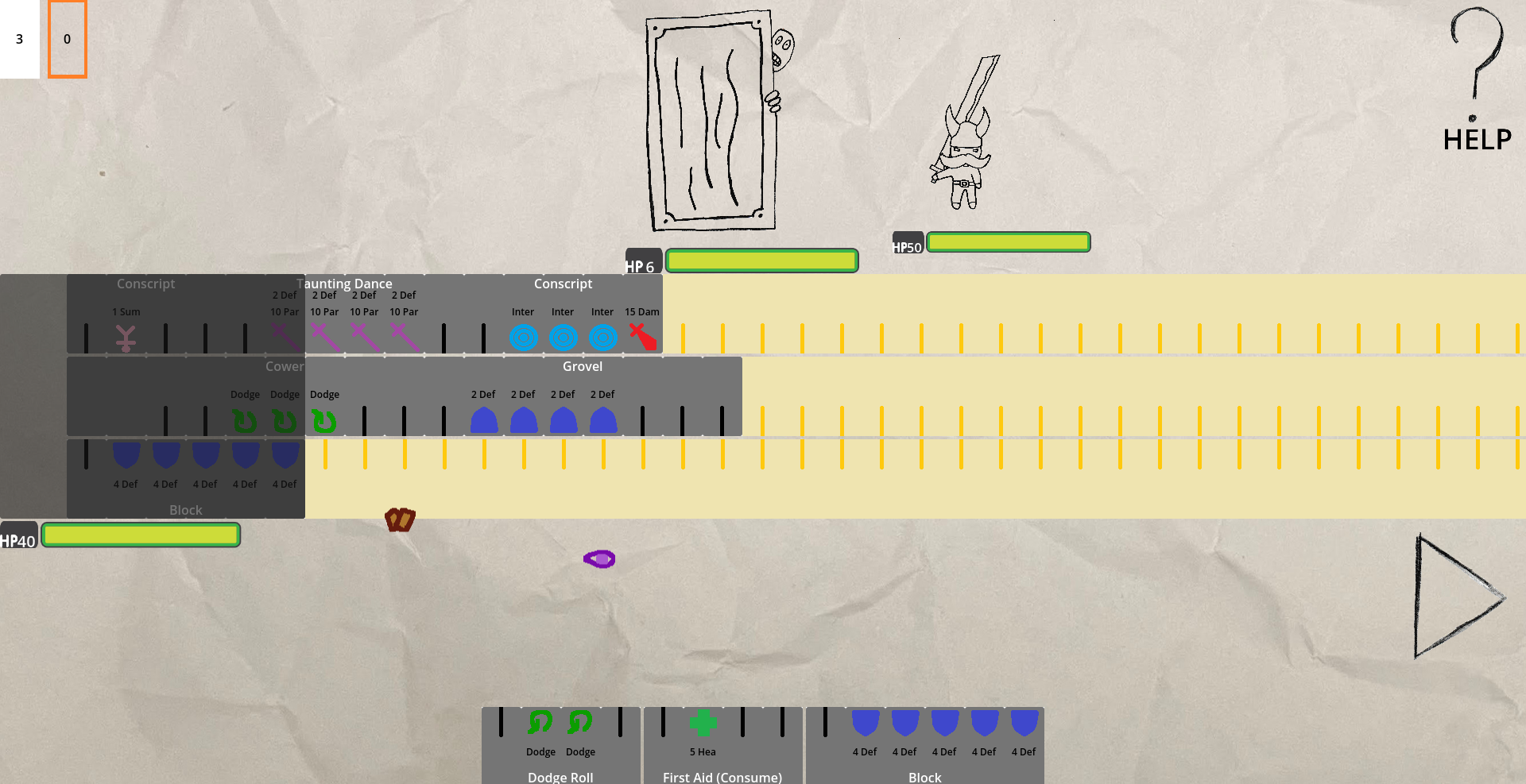
Drag cards up from your hand to the timeline in the center of the screen to build your own timeline of attacks and defenses, matching them to the enemy timeline above.
Web based demo can be found at Isochronalgames.itch.io!
Big update, and quicker than I was expecting! Highlights are
- A bunch of new cards
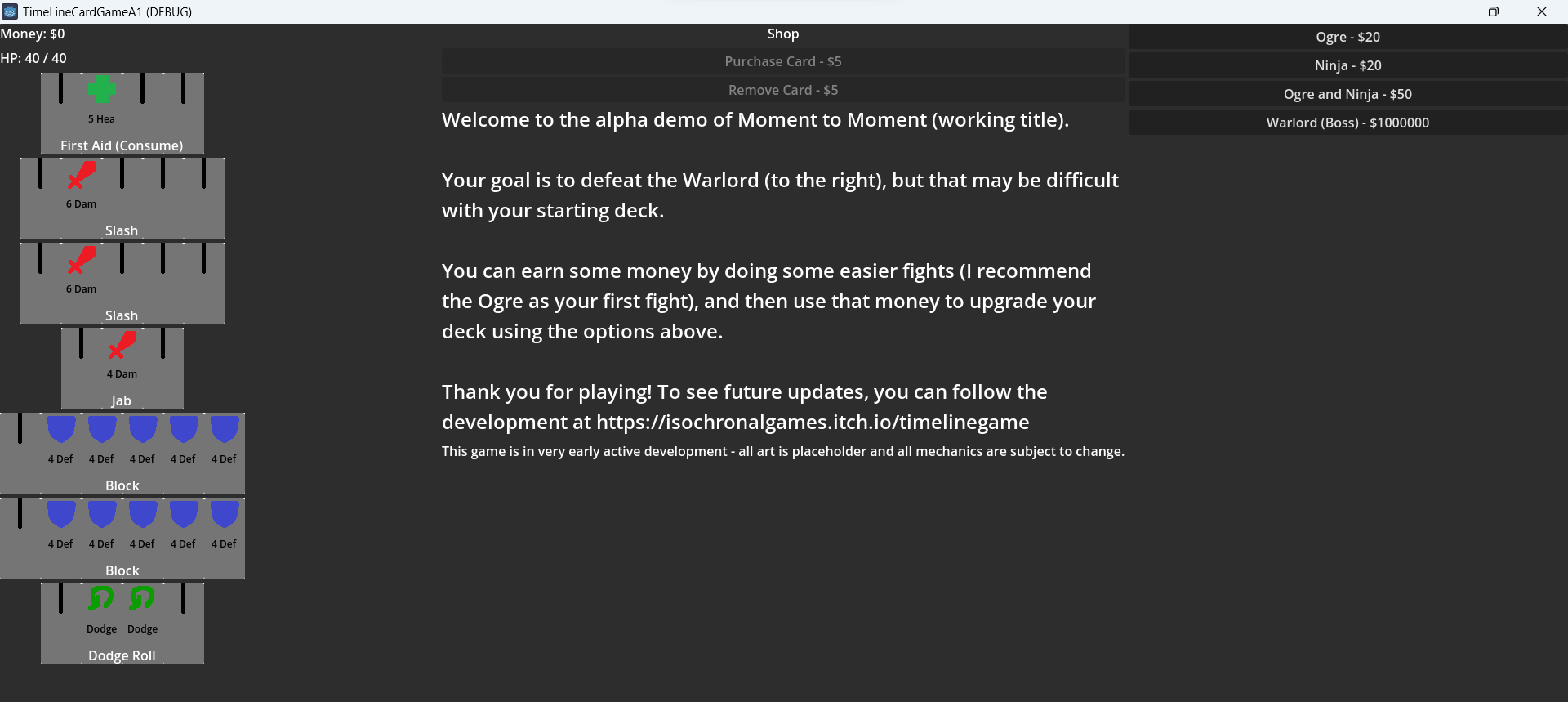
- Multiple fights to choose from
- Deckbuilding ability (add and remove cards)
- A boss!
So if you're interested give it a play! It's uploaded and web playable now.

For this dev log I wanted to talk about the way I designed the boss and how that influenced what cards got added.
I knew I wanted the first boss to show case some of the things that aren't really possible with traditional turn based card game, and also show off the potential to add and remove timelines. I also wanted to make him slightly more complicated than the existing Ogre and Ninja enemies, who both work on 2 turn cycles (basically they alternate attacks and defense.
I eventually settled on three things I wanted him to do.
1. Summon some kind of minion
2. Punish the player for attacking at the wrong time
3. Reward the player for attacking at the right time
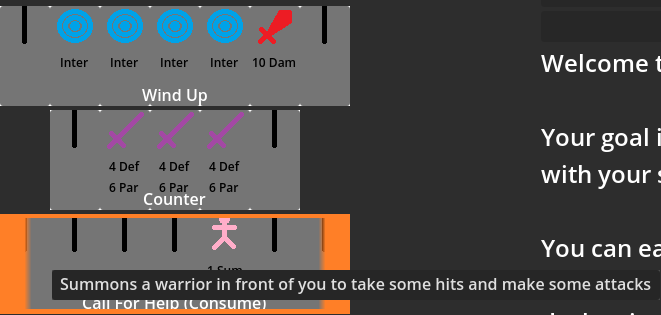
Putting the three together gave me an idea - if they summoned a minion to block damage, then the player would have to deal with that before hitting at the right time. That seemed like a fun sort of puzzle to the boss, and so the warlord was born.

I had already known I wanted to make a parry card that would allow the player to counterattack, and building this boss meant I had already put most of the code in place. It also gave me two more mechanics I could work with, summoning minions and interruptible moves, so I made some cards based on those!

Those aren't the only new cards, but they are some of the coolest, and they were much easier to implement because when writing the code for the boss cards I kept in mind that the player might use the same effects. So I guess I'm really talking about the benefits of allowing yourself to reuse things, both code and ideas. Expect to see more shared mechanics as I add new cards and new enemies!
Next up - A few more cards I want to add, and then I'm digging into UI and UX design. Sound, smoother movement, damage numbers, just generally better readability of what's happening.
If you're interested and want to see what comes next, I'd love to have you follow along! You can also play the demo on my itch.io page here: Isochronalgames.itch.io

Inspiration and Future Plans
NewsAn explanation of how this game came to be and an idea of what's coming up.